
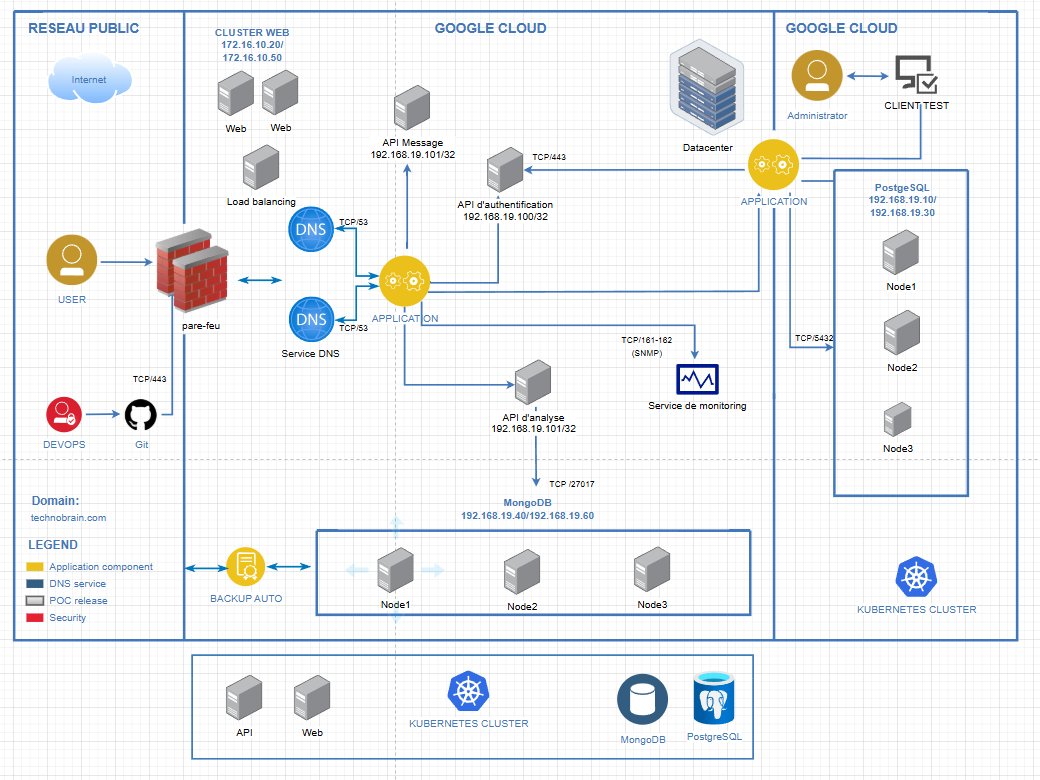
Ci-dessus, nous avons le schéma d'architecture que j'ai mis en place pour réaliser ce projet. Comme on peut le voir ici, on est sur un environnement Google Cloud Platform (GCP). Toutes les ressources sont déployées sur le cloud, qui nous offre plusieurs produits payants très intéressants pour déployer une application comme la nôtre, qui a besoin de flexibilité et aussi de l'escalabilité des ressources.
Pour illustrer ce schéma, nous avons plusieurs environnements : un "réseau public", où se trouvent les utilisateurs et les équipes chargées d'intégrer l'application depuis l'extérieur (DevOps), avec le déploiement continu CI/CD via GitHub Actions. Ensuite, nous avons l'environnement de travail Google Cloud, où se trouvent d’un côté le frontend et de l’autre côté le backend. Le frontend sert principalement à l’exposition de notre application, tandis que le backend permet de renforcer la sécurité des éléments critiques comme la base de données, les sauvegardes, le stockage, etc.
Maintenant, rentrons un peu plus en détail. Les utilisateurs accéderont à notre application via l’URL https://example.com. Mais pour accéder à cette adresse, ils devront passer par notre pare-feu, qui filtre toutes les requêtes entrantes et sortantes sur notre réseau. Puis la requête est envoyée au load balancer, qui joue le rôle d’équilibreur de charge sur les serveurs web. Ensuite, le serveur web utilise des API pour contacter le backend. Dans notre cas, nous avons 5 API (authentification, annonce, transaction, IA, Gateway), qui servent de passerelle entre l'application et les deux bases de données.
Contribution
Mon rôle étant responsable infrastructure, je suis chargé de mettre en place l'architecture de notre infrastructure avec la mise en place du schéma réseau, du document d'architecture technique(DAT), mais contribue également à la réalisation technique.

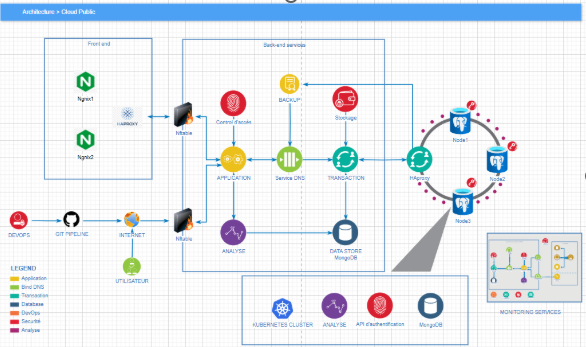
Ci-dessus, nous avons un schéma simplifié montrant tous les éléments essentiels pour la mise en place de notre architecture. Pour ma part, je m’occupais de :
Artifact Registry
Artifact registry est un service de gestion d'artefacts (ou paquets) qui permet de stocker, gérer et sécuriser des images de conteneurs, des paquets de language comme (npm, Maven, ou python) et d'autres types d'artefacts de build.

Initialisation de l'application avec K3S
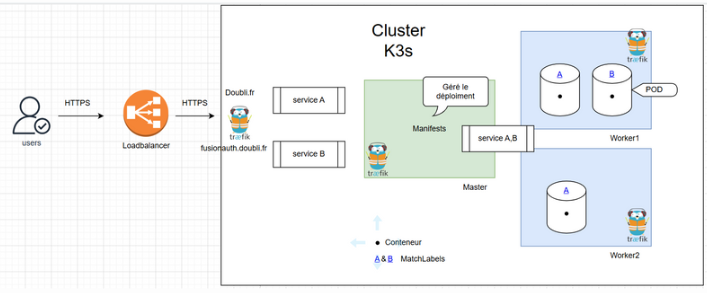
Avant de commencer, je vais définir rapidement K3s : il s'agit d'une distribution légère de Kubernetes, conçue pour être simple à installer, peu gourmande en ressources et adaptée aux environnements edge, IoT ou de développement local. Ci-dessous, nous avons une image qui illustre le fonctionnement de notre application avec ce système, en prenant en compte la haute disponibilité et la sécurité.

Comme on peut voir, nous avons l'accès depuis l'extérieur via une connexion sécurisé en https, qui arrive sur un loadbalancer puis arrive sur notre cluster K3S.
Comment fonctionne notre cluster K3S ?
Pour commencer, il nous faut 3 machines minimum (un master, 2 workers). le master permet de gérer nos différents application, api, etc, via des manifestes et les workers servent à augmenter la disponibilité mais aussi à renforcer la sécurité de notre master (pour éviter d'exposer notre master à l'extérieur).
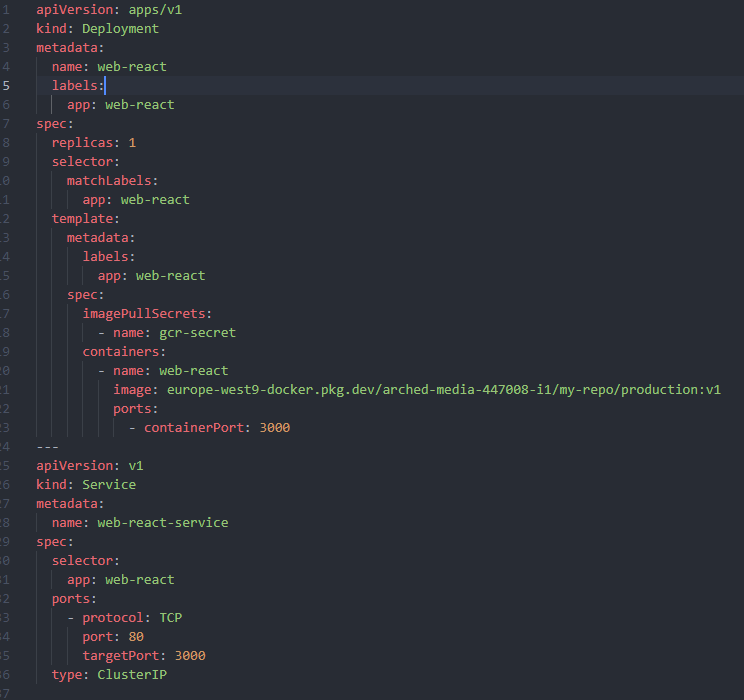
Voici un exemple, d'une configuration avec un fichier manifeste:

n voit ici qu’il s’agit d’un type Deployment, ce qui signifie que nous allons déployer une application. Le champ replicas est défini à 1 pour lancer au minimum un pod (un pod peut contenir un ou plusieurs conteneurs).
L’image europe-west9-docker.pkg.dev/.../production:v1 est récupérée depuis notre dépôt Artifact Registry via une clé nommée gcr-secret. Enfin, nous exposons le service via le port 80, qui redirige les flux vers le port 3000 à l’intérieur du conteneur, en utilisant le type ClusterIP. Si vous souhaitez en savoir plus, je vous invite à consulter des ressources en ligne.
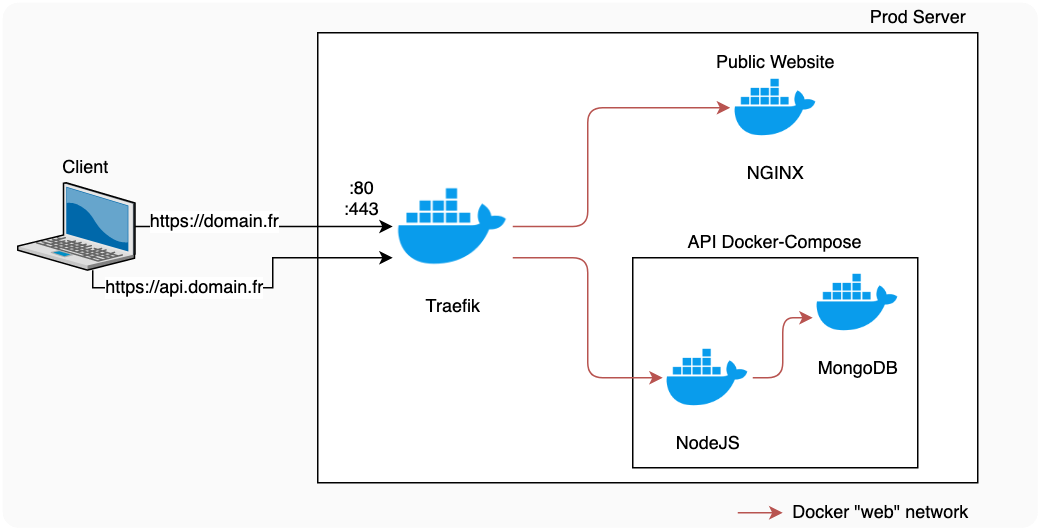
Une fois que notre application est déployée, il ne nous reste plus qu’à l’exposer à l’extérieur. Pour cela, nous allons utiliser ce qu’on appelle un ingress controller. Il en existe plusieurs, mais pour ma part, j’ai utilisé le contrôleur Traefik, qui est déjà installé dans K3s.
Traefik est un reverse proxy qui permet de filtrer les flux entrants et de rediriger le trafic vers notre backend. Il fonctionne avec ce qu’on appelle des entrypoints.
Par exemple, si j’envoie une requête vers https://example.com/A, je peux configurer Traefik pour qu’il redirige vers le backend A ; et https://example.com/B vers le backend B.

Pour finir, je vous laisser continuer sur mon repos pour avoir les différentes commandes que j'ai utilisé pour mettre cette architecture dans Google Cloud Plateform.
Conclusion
Ce projet m’a permis de vivre pour la première fois une expérience avec le cloud public et d’apprendre de nombreuses technologies (K3s, Artifact, sécurité IAM).